Component Diagram
Component Diagrams show the relations between the components. A component is an executable and exchangeable software unit with defined interfaces and its own identity.
Similar to a class, a component can be instantiated and encapsulates a complex functionality.

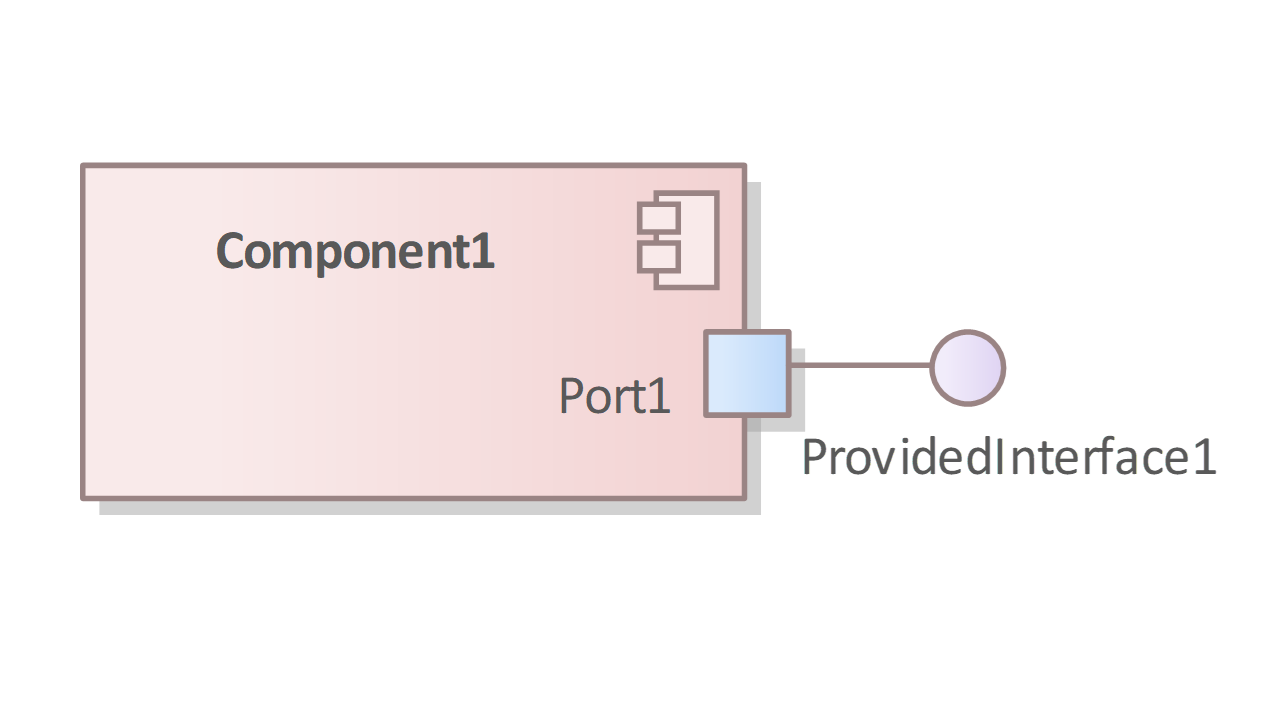
Fig. 59: Notation Componen Diagram
The Component2 component provides a functionality via its interface. The Component1 component communicates via the Interface1 interface provided by the Component2 component and uses its functionality.
Symbols
The following table contains the symbols of the component diagrams.
| Name/Symbol | Usage |
|---|---|
 | The component symbol consists of an arrangement of three rectangles. Two rectangles are drawn on the left-hand side of the third, larger rectangle. This contains the name of the component. The components completely fulfil the tasks of a defined area for which they were developed. |
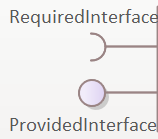
 | A component can offer an interface. This provides managed access to the functionality of the component. The interfaces make these elements interchangeable. An interface is represented by a circle. This circle is connected to the class, package or component by a solid line. The name of the interface is shown next to the symbol. |
 | The arrow with a dashed line symbolises access to the interface. The arrow points to the circle of the interface symbol. However, it can also point directly to a component if it is not accessed via the interface. |
Example
In the example, four components are linked to an application in order to display database data in a window. The database connection component is responsible for establishing, managing and terminating the connection to the database. It provides methods via an interface that the data container component can use to request data from the database.
The data container component manages the requested data records. At the same time, a transaction is started for each data transfer via the interface of the transfer control component. The component for the graphical display retrieves the data records via the interface of the data container component and displays them on the screen.
Fig. 60: Example component diagram
When the user changes the data, the component transfers the changes to the data container component. The changed data is written to the database via the connection component and the new data is confirmed via the transfer control component, whereupon the started transaction is terminated.

